【はてなブログPro】UnderShirtでカスタマイズした内容まとめ!
スポンサーリンク

これまで、はてなブログのテーマをUnderShirtにした感想やトップ画面カスタマイズなど、進捗を記事にしてきました。
今回は【カスタマイズまとめ】です!
これまでの内容を集約+カスタマイズする毎にこの記事を更新!最終版として皆さまにシェアしたいと思います。
※はてなブログPro加入後のカスタマイズです。
※参考にさせていただいた記事を紹介させていただきます。
スポンサーリンク
ブログテーマをUnderShirtに
ブログテーマをStripeからUnderShirtに変更しました。カスタマイズ前に大切なのはテーマ決め!両テーマともシンプルで素敵なのでおすすめです。
👇感想はこちらの記事をご覧ください。
テーマの選択について:
「公式テーマ」と「インストールしたテーマ」があります。
デザイン→公式テーマ / インストールしたテーマ
UnderShirtは、「テーマストアでテーマを探す」から見つけ、自分のブログにインストールしたものです。
トップ画面カスタマイズ
グローバルメニュー設置 (ヘッダ→タイトル下)
グローバルメニューとは、Webサイトの各ページに共通して設置されてある、主要ページをのせた案内メニューのことです。
グローバルメニューをグローバルナビゲーションとも言うそうです。
私のブログでいうとこちらです。

私のブログでは、PC閲覧では各リンクが横に並んでいてクリックするとそのページが開くようになっています。
スマホ閲覧は、トグルメニューです。三本線マークの横に「MENU」があり、クリックすると、
・プロフィール
・おすすめ
・お知らせ
・プライバシーポリシー
一覧が表示されるようになっています。
◆参考にさせていただいた記事
私はUnderShirt前からグローバルメニューを設定していますが、テーマが変更してもコード自体の変更はしなくても使えました。
おすすめ4記事を設置① 画像+タイトル (ヘッダ→タイトル下)
ヘッダー下にグローバルメニュー、さらにその下に【おすすめ4記事】を設置しました。

トップページおよび固定ページを開いた時に、4記事が並んで表示されます。
一目で「そのブログの推し記事」が分かるのが良いですよね!
◆参考にさせていただいた記事
参考記事のおかげで、HTML・CSS初心者の私でも、簡単に設定できました!
2021.07追記:
おすすめ4記事を変更しました!
現在は、マンガ / タロット占い / 商品紹介 / ブログカスタマイズ の、まとめ記事に飛ぶようにしています。
いつでも変更&更新出来るのが良いですね!

おすすめ4記事を設置② 画像のみ (ヘッダ→タイトル下)
2022.01追記
ヘッダー下にグローバルメニュー、さらにその下に【おすすめ4記事】を設置方法その②!
これまでは画像とタイトルを表示していましたが、もっとシンプルにしたく、画像のみの表示に設定しました。

画像のデザインを統一させて見やすくなりました。
◆参考にさせていただいた記事
↑こちらの記事、本当にすごいです!
自分のURLや画像アドレスを入力し、コピペするだけで設定可能!とっても助かりました!
記事一覧カスタマイズ (CSS)
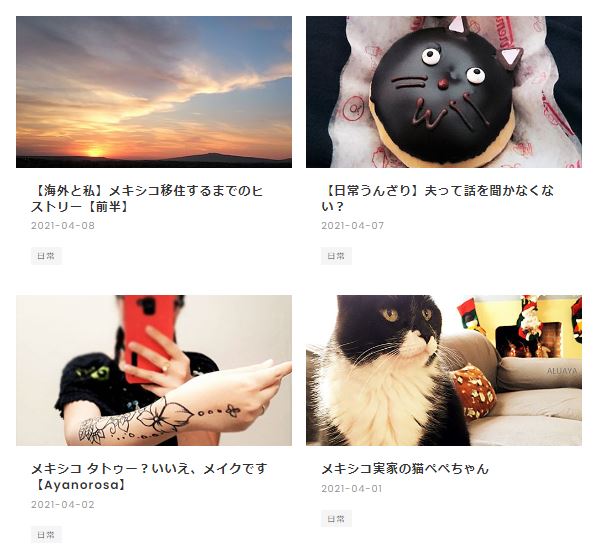
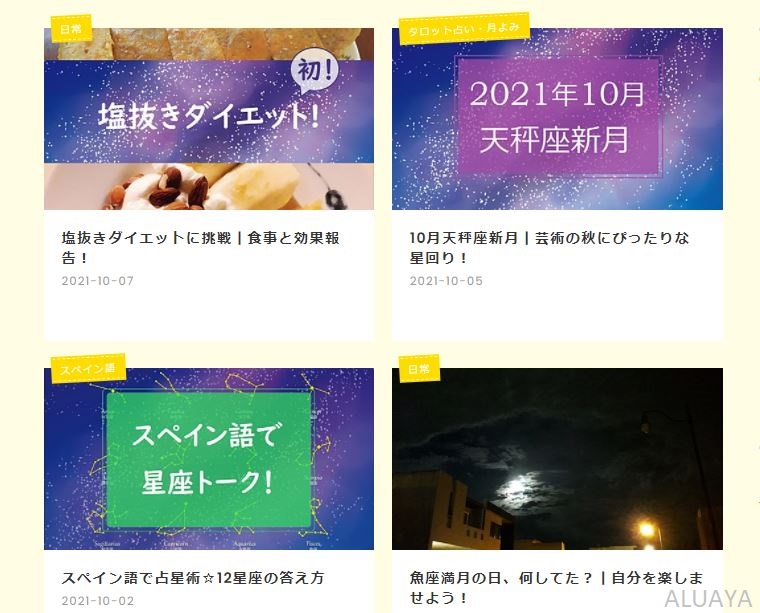
①トップ画面の記事一覧を、サムネイル写真とタイトルのみに変更しました。

【CSS】説明文の表示を無くす:
/*記事一覧の説明文を消す*/
.archive-entry-body .entry-description {
display: none;
}
2021.10追記:
②カテゴリータグをサムネ左上に移動!今まで左下にシンプルに置いていましたが、ガーリーデザインで設定しました。

◆参考にさせていただいた記事
↑様々なカスタマイズコードを教えてくださっています。
とっても助かります!
トップに戻る・ホームボタンの設置 (フッター)
本ブログの画面右下に二つのアイコンが表示されていると思います。
△のようなマークがトップに戻るボタン、家マークがホームボタンです。
これがあると、長文記事でスクロールしてずいぶん下に進んだとしてもすぐに上にもホーム画面に戻れます!
◆参考にさせていただいた記事
コピペだけで出来ましたー!
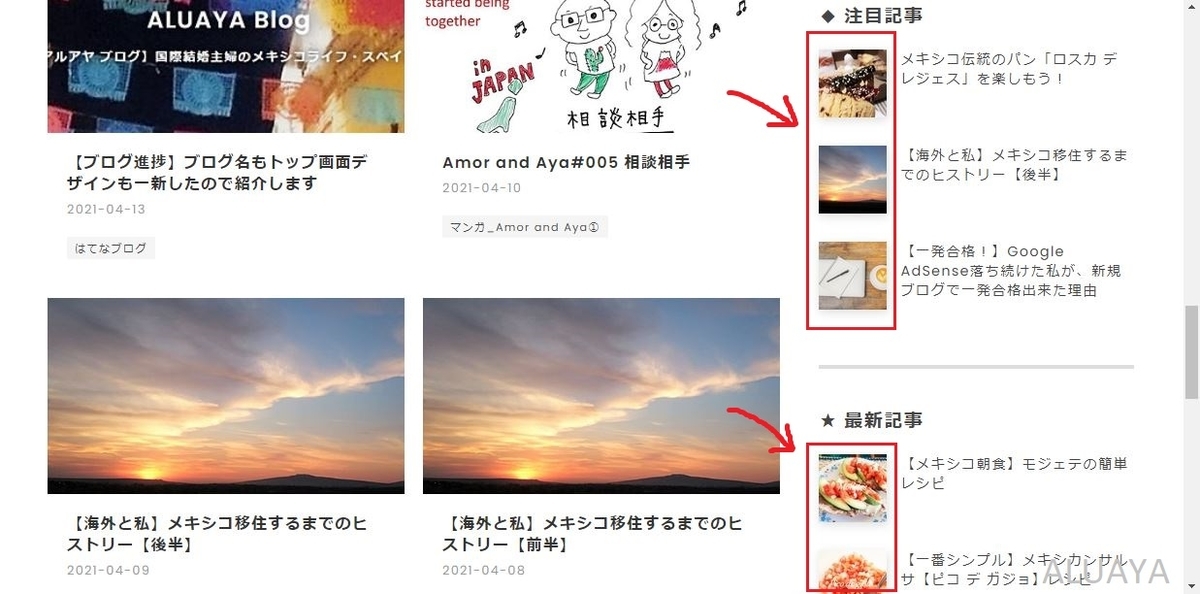
注目記事・最新記事のサムネ表示
ブログテーマをUndrtShirtにしたら、サイドバーにある「注目記事」と「最新記事」の一覧がタイトル表示のみになりました。
それはそれでスッキリして良いのですが、わかりやすくサムネイル画像も付けたい!ということで、表示設定をしました。

👇設定方法は詳しく記事にしましたので、こちらをご覧ください。
はてなブログ上の設定を変えるだけですので簡単です!
バナーリンクの設置 (サイドバー)
サイドバーに自分が作成した画像を載せて、クリックするとその記事に飛ぶように設定しました。

(広告募集はしても可能なのか、予め、はてなブログサポートに相談させていただきました。)
サイドバー→モジュール追加→HTML、そこにコードを載せると貼り付けられます!
<a href="クリックしたら飛ぶ先のURL"><img src="画像のURL" </a>
カテゴリーの上にこのバナーを位置させたら、カテゴリーにズレが生じました。何でだろう…?注目記事の上だと問題ありませんでした!
記事デザインのカスタマイズ
更新日時の表示
通常のはてなブログでは投稿日時のみの表示ですので、更新日時の表示は自分で設定する必要があります。
コードを書き込む箇所は3か所。
・「設定」→「詳細設定」→「headに要素を追加」
・「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」
・「デザイン」→「カスタマイズ」→「デザインCSS」
大変な作業ですが、参考記事のおかげでスムーズに設定することが出来ました。
◆参考にさせていただいた記事
記事の見出しデザイン (CSS)
記事の見出し大・中・小 のデザインを変更しました。
◆参考にさせていただいた記事
↑色々な種類の見出しデザインCSSを紹介してくださっているので、とっても助かります!
見出しの文字サイズは、こちらです。
大→h3、中→h4、小→h5
私はシンプルデザインにしました。
参考記事の「単純な背景色をつける」に、「文字を白色」を自分で加えました。
【CSS】見出し大に背景色+白文字:
h3 {
background: #ffb6c1;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
color: #ffffff;/*文字色*/
}
↑上記をCSSにコピペすると見出し大の背景色がLight Pinkになります。
UnderShirtフォントサイズと行間(CSS)
記事の文字サイズと行間を変更しました。行間は少し広めに。
【CSS】フォントサイズと行間の変更:
/* フォントサイズと行間変更 */
.entry-content {
font-size: 17px;
line-height: 180%;
}
↑数字を変更すれば大きくも小さくもなります、ご自身のブログに合うように調整可能です。
その他
収益化に向けて
アフィリエイトで有名なサイトの一つ、「もしもアフィリエイト」に登録しました。
無事に、Amazonアソシエイト・楽天市場から提携承認していただきました!これで、商品紹介が出来きますし、収益化も可能!
ブログ運営の上でモチベーションUPになるので、登録しておくと良いと思います!
👇 画像付きで登録方法も紹介しています!
最後に
はてなブログProに加入してからカスタマイズが楽しい!
HTML・CSS初心者なりに、コピペでがんばっています…!シンプルデザインで自分の好みに近づいていっているので嬉しいです。
これからも、ちょこちょこカスタマイズしていくと思います。変更したらこの記事をアップデートして読者さまへシェアしていきますね!
そして最後になりましたが、
参考にさせていただいたブログの皆さまへ。
丁寧な解説、そして「コピペOK!」なコードのシェアのおかげで、Webデザイン初心者な私でも理解しやすく、スムーズにカスタマイズすることが出来ています。
素晴らしい記事を書いてくださりありがとうございます!




