【かんたん!】はてなブログ記事一覧にサムネを載せる方法
スポンサーリンク

はてなブログのデザインを変更したら、あら大変、サムネイルが消えちゃった!
ということ、起きませんでしたか?
HTMLかCSSで変更かと思いきや、実は、はてなブログの設定だけでサムネイル表示を変更出来るのでとっても簡単。
今回はその方法をご紹介します!
Q. 記事一覧のサムネイルってどこ?
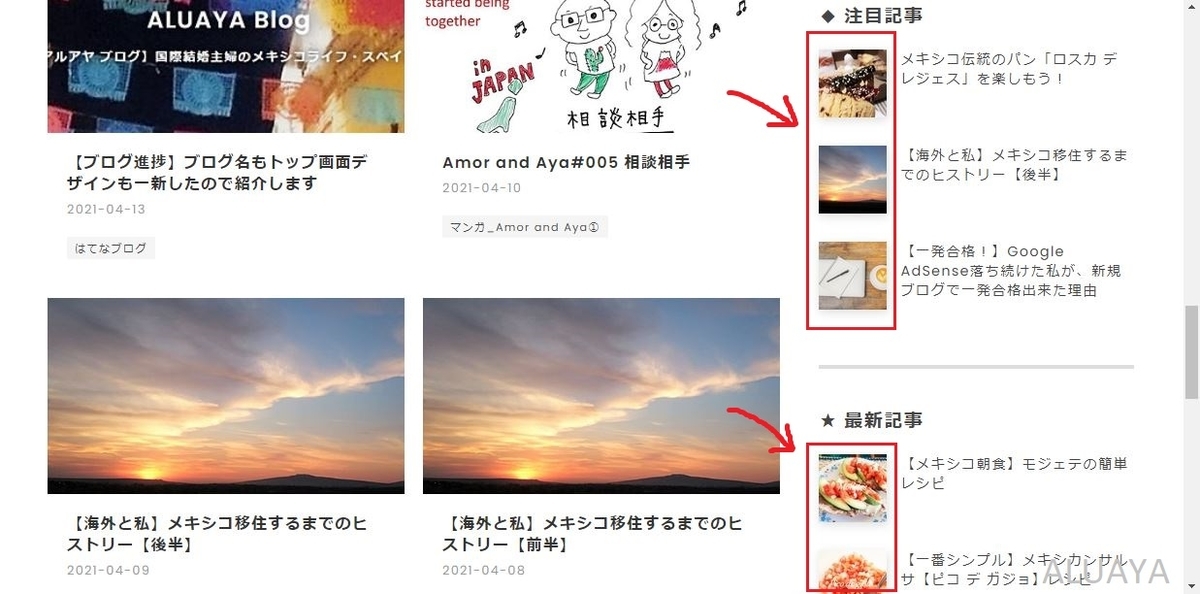
A. ここです。

サイドバーにある、「注目記事」と「最新記事」です。
各記事タイトルの左側に表示される写真のことをサムネイルと言います。目を惹く、記事を目立たせるという意味で、アイキャッチ画像とも言えます。
テーマ変えたらサムネ消えた!
私の場合、はてなブログのテーマ Stripeを使っていた時にはあったサムネ。テーマをUnderShirtに変更したら、そのサムネたちが消えてしまい、タイトルのみの一覧となってしまいました。
しかし、はてなブログ自体の設定ひとつで、サムネイル表示が出来ましたので、簡単!問題なし!
スポンサーリンク
サムネイル表示/非表示方法
①ご自身のブログを開き、「デザイン」→カスタマイズ(工具マーク)欄の「サイドバー」をクリックして詳細を開く。
②「注目記事」または「最新記事」の「編集」をクリック。

③下にある「サムネイル画像を表示する」にチェックを入れて、適用。
(写真を非表示にしたい人はチェックなしで!)

サムネ画像のサイズはデフォルトで100×100pxです。
私は70×70pxにしました。
④「変更を保存」をクリックして完了です。

まとめ
サイドバーにある記事一覧に写真を載せる方法は、はてなブログ自体の設定で表示が可能ということがわかりました。
サイドバーの編集画面で「サムネイル画像を表示する」にチェックを入れるだけ。
それだけで、写真とタイトルが並び、一覧画面がカラフルになります。
ご自身のブログで表示が良いのか、逆に非表示でタイトルのみの方がスッキリ見やすいのか、試してみると良いですよ (^^)



